CSS 外緣及邊框(邊界)樣式
網頁設計 CSS 排版是用來控制網頁元素在瀏覽器中的位置和外觀的技術。CSS 排版的基本概念是將網頁元素視為一個個盒子,並且可以設定每個盒子的大小、位置、顏色、背景、邊框等屬性。其中框線 margin 和內邊距 padding、border外邊距是三個重要的屬性,它們影響盒子的形狀和與其他盒子的間距。
margin 屬性
例如 <div> 於 CSS 中使用 margin 屬性定義元素的外邊距,設定元素框的 margin : top, right, bottom, left 之外緣寬度。margin 外緣是指 html 元素的邊線與外界內容的距離,距離間為空白的透明狀態。
margin 屬性使用長度單位為 px 像素、英寸、毫米或 % 百分比值及可用負值「負值會被移到視區之外」。
margin-top: 15px;
margin-right:10px;
margin-bottom:15px;
margin-left:10px;margin 縮寫語法
margin:15px 10px 15px 10px; /* 縮寫語法 = 順序為上右下左 */margin:15px 10px; /* 縮寫語法 = 前面為上下, 後面為右左 */padding 屬性
網頁設計於 CSS 中使用 padding 屬性定義元素的內邊距,設定元件矩框的 top, right, bottom, left 之內緣寬度。內緣是指元素的邊線內徑與內容的距離,區間為空白的透明狀態。padding 屬性使用長度值或百分比值,但不允許使用負值。
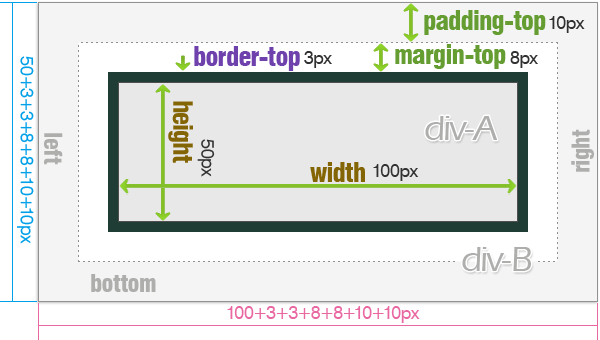
CSS border, padding, and margin concepts
div-A {border: 3px solid #1f3d35;margin:8px;}
div-B {padding: 10px;}
CSS 排版
框線 border
框線 border 為矩框外圍的邊距屬性,如單位為 3px 元件實際 width 寬度、height 高度亦會增加,會佔有空間計算版面寬高時需注意到。使用框線的樣式及顏色是網頁排版上常會用到的。
可以參考使用 box-sizing:border-box 計算寬度及高度時,為內含還是外加。
外邊距 margin
外邊距 margin 的意義就是元素與元素之間的距離。
內邊距 padding
內邊距 padding 會在元素內容的周圍增加指定的空間;在未指定元素寬高時該元素的內容就會受到 padding 所擠壓。
box-sizing
網頁設計 CSS 排版是涉及到元素的寬度、高度、邊距、填充和邊框的過程。在 CSS 中 box-sizing 它可以影響元素的佈局方式。box-sizing 的值 content-box 和 border-box。content-box 是預設的值表示元素的寬度和高度只包括內容區域,不包括填充和邊框。使用 border-box 可以讓更容易控制元素的大小佈局。