

CSS 物件定位方式
網頁設計 CSS 定位的方式有「固定定位」和「浮動定位」使用 CSS 定位物件的定位方式可以影響框格區塊在網頁上的排列和顯示。可以在網頁佈局中將元素的框格與框格重疊或 讓網頁元素置中
position: relative, absolute, fixed, static*
CSS relative 相對定位
relative 相對定位方式會讓物件相對於它原本的位置移動,但不會影響其他物件的位置。可以使用 top, right, bottom, left 屬性來指定物件的偏移量。
position:relative; top:20px; left:20px;以該元素框格原本的正常位置加上 top, right, bottom, left 所設定的相對距離,而移動到結果的的位置。框格區塊以相對方式依其元素的位置來定位,其後的元素框格會忽略它的定位,但即使被移動了它仍佔有原始的位置。
所以設定 relative 相對定位 top, bottom 的框格是可以重疊。
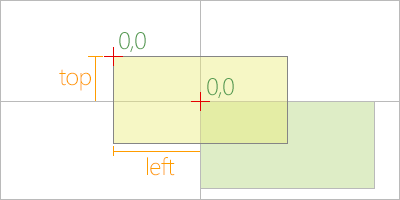
position:relative; top:-10px; left:20px;
static
position:relative 相對定位, margin 外邊距
相對定位 (relative) 依所設定的相對距離而移動到結果位置。但是它不會影響其後在頁面自然流程中的元素。而邊距 (margin) 在會推擠其後的元素改變它們的自然位置,因此影響其後元素的佈局。
CSS absolute 絕對定位
元素框格的位置用 top, right, bottom, left 設定,其距離是相對於父元素內容區邊界。絕對定位 absolute 元素對其它元素的佈局沒有影響,可以將元素放在版面中 其距離是以上一層的父元素位置計算為準,例如使用在項目下拉選單中的效果。
position:absolute; top:50%; left:50%;以絕對定位讓元素置中、結果在文件中央就整頁高度來計算,但需要將移動元素的高度及寬度考量進去,移動坐標扣除元素的高及寬因位置基準點和元素中心點之差異。

fixed 浮動定位
浮動定位 position:fixed 會讓網頁元素固定在瀏覽器視窗的某個位置,即使網頁滾動也不會改變。元素框格的位置用浮動定位 top, right, bottom, left 設定,元素會固定在設定值上、而不隨頁面捲動的內容(如右下方之圖片)。浮動定位會固定於其視窗;在分頁上會固定於分頁 fixed 元素因其固定所以對其它元素的佈局沒有影響,設定值可為負數,不指定時於原本自然流程的位置。
position:fixed; top:50%; left:50%;以浮動定位讓元素置中、top:50%; left:50% 結果將是以視窗來計算中央點。在容器內的水平置中直接用 text-align:center 而 vertical-align:middle 垂直置中只用在表格中,雖然 line-height 亦可文字垂直置中但文字超過一行就超出框格了。
static 靜態定位(為預設值)
網頁元素的預設定位方式,會按照正常的文檔流來排列物件,不會受到其他屬性的影響。元素依照正常流程佈局,該元素出現在文檔的常規位置不會重新定位。通常此屬性值可以不設置。
position:absolute; top:300px; left:260px; /* 絕對定位*/
position:fixed; bottom:10px; right:10px; /* 浮動定位*/| CSS 定位方式 | static | relative | absolute | fixed |
|---|---|---|---|---|
| 靜態定位(預設值) | 相對定位 | 絕對定位 | 固定定位 | |
| 改變框格位置 | 否 | 是 | 是 | 是 |
| 自然位置流程 | 是 | 是 | 否 | 否 |
| 位置定位基準 | - | 原本的位置 | 父元素之邊界 | 以設置參數 |
| 調整框格大小 | display:block (是) display:inline (否) | display:block (是) display:inline (否) | 是 | 是 |
sticky 粘性定位元素
position:sticky 粘性定位元素根據常態文檔流進行定位,sticky 粘性約束網頁元素隨著滾動的進行當前滾動的變化。粘性定位元素是瀏覽器計算後位置屬性為 sticky 的元素。然後相對於它的基於最近滾動父元素進行偏移,或是說 sticky 粘性定位可以依據網頁滾動定位其位置。而且 CSS sticky 偏移值不會影響其他元素的 top, right, bottom, left 位置。
<body style="height:3000px">
<div id="toolbar"
style="position:sticky;
top:0px;margin-top:100px;
width:500px;height:50px;background-color:green">
</div>
</body>CSS transform & CSS position
網頁設計 CSS 的元素定位排版、如果使用 CSS transform 能夠完成的效果就不要去使用 CSS position,推薦文章中使用 CSS transform 會比 CSS position 讓瀏覽器少一些載入延時問題,當然問題再於 RWD 的各方面位置計算,以及應用 CSS Flexbox, CSS Grid 方式來計算網頁元素排版的問題。