建立 3D PDF 檔案 Adobe Photoshop
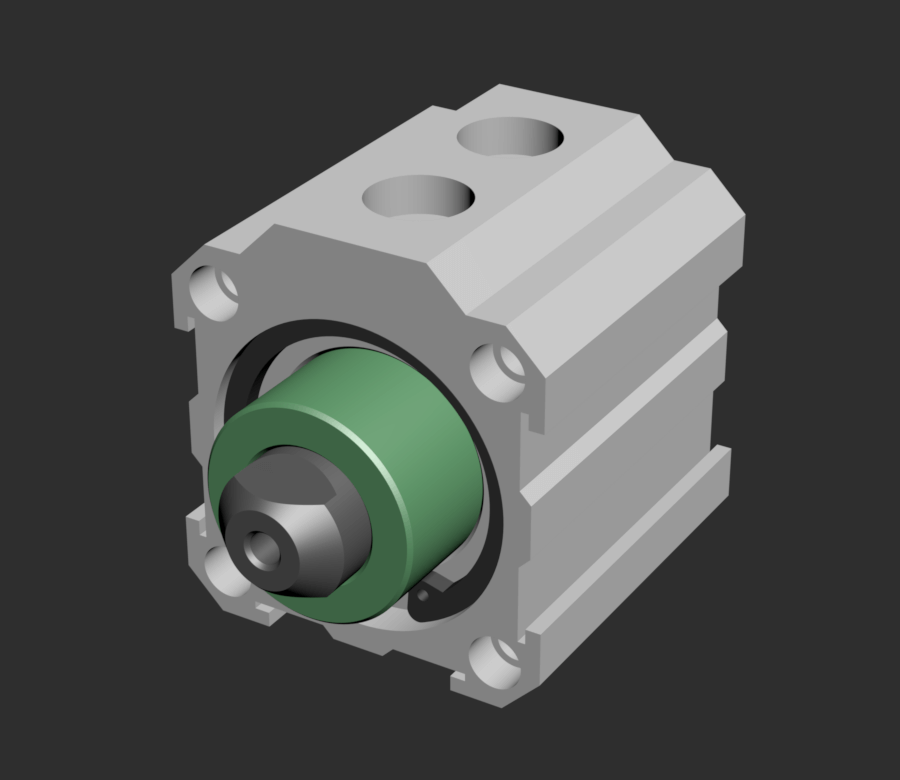
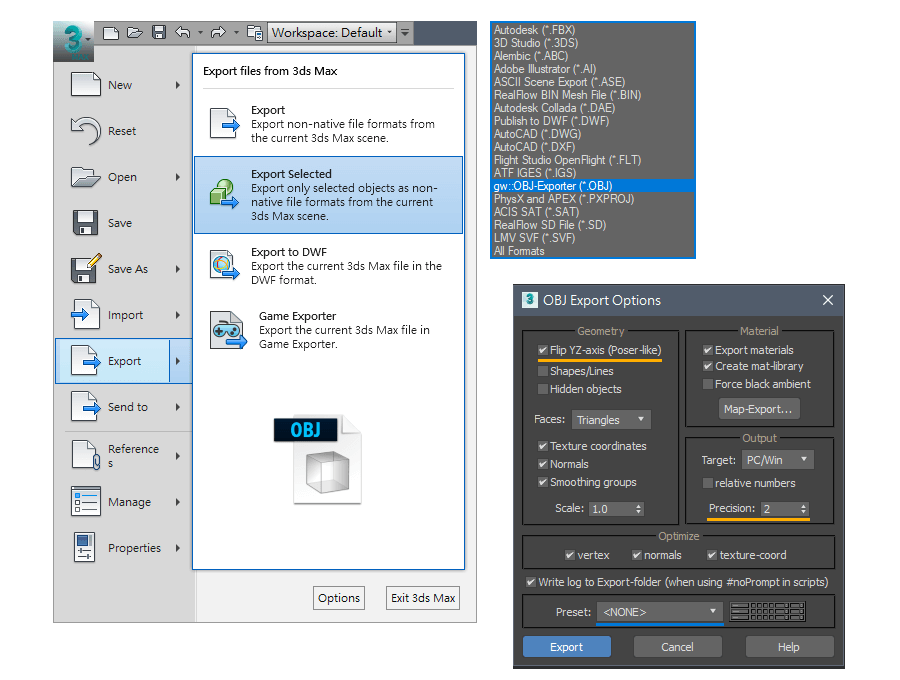
Acrobat 3D PDF 檔案為互動介面,將模型發佈至 Adobe Acrobat 3D PDF 可以放大縮小、旋轉等功能,建立 3D Adobe Acrobat (3D PDF) 工作流程首先處理 3D 模型,可以在 Autodesk 3ds max 事先調整模型的顏色使用基本 Material 材質及 Reflect 反射設定等快速完成,導出 Export 選項為 Wavefront 的 .obj 格式。然後再由 Photoshop 3D 處理來建立出 3D PDF 的檔案。
Adobe Acrobat 3D PDF 可以將 3D Model 模型置入 PDF 頁面上的工具,可自由使用不同的視角查看 3D 模型。處理 3D Model 模型時 3D Model Fillet 導圓角特別是圓角,邊數越多所建出的模型面數越多,因此會讓 3D Model 模型檔案增大因而最後產生 3D PDF 檔案為會比較大,所以需要考量模型繪製時的其細節的程度。


Geometry 幾何體
Flip YZ-axis 翻轉 YZ-軸:啟用會將所有 Y 軸的值傳輸到 Z 軸,而將所有 Z 軸的值傳輸到 Y 軸。
Faces 模型面:選擇網格面存儲為 Triangles 三角形、Quadrangles 四邊形,還是 Polygons 多邊形。奇怪「導出結果是相同」3ds max 2017 導出的 .obj 格式是文字檔與 .stp (STEP) 一樣文字檔描述模型坐標頂點等之訊息。
Texture coordinates 紋理坐標:與導出文件存儲在一起。可在 Photoshop 3D 導入時使用該訊息。
以下為一些相關設置,如果需要可參考 3ds max 的說明介紹。
Normals 法線:啟用後,將存儲網格的法線訊息。
Smoothing groups 平滑組:打開時,存儲有關組之間顏色過渡的訊息。
Scale 縮放比例:確定 OBJ 文件內容的縮放比例。預設值 1.0 表示不進行縮放。
Optimize 優化:移除指定類型的重複元素,如 Vertices 頂點、Face Normals 面法線和 Texture Coordinates 紋理坐標。
Precision 精度:導出頂點數據的精度,表示小數之位數。精度使用 2 可減少 .obj 描述模型檔案尺寸。
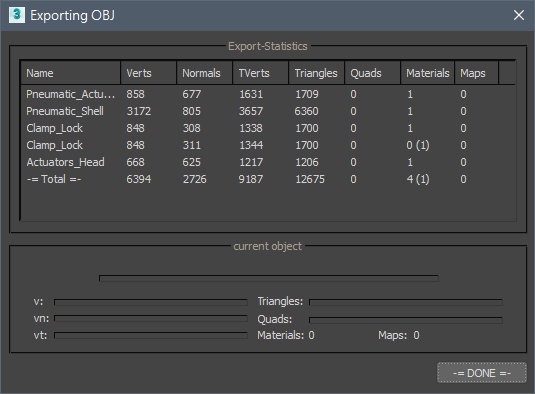
當前導出的 Pneumatic-Actuators.obj 模型檔案約尺寸 950KB

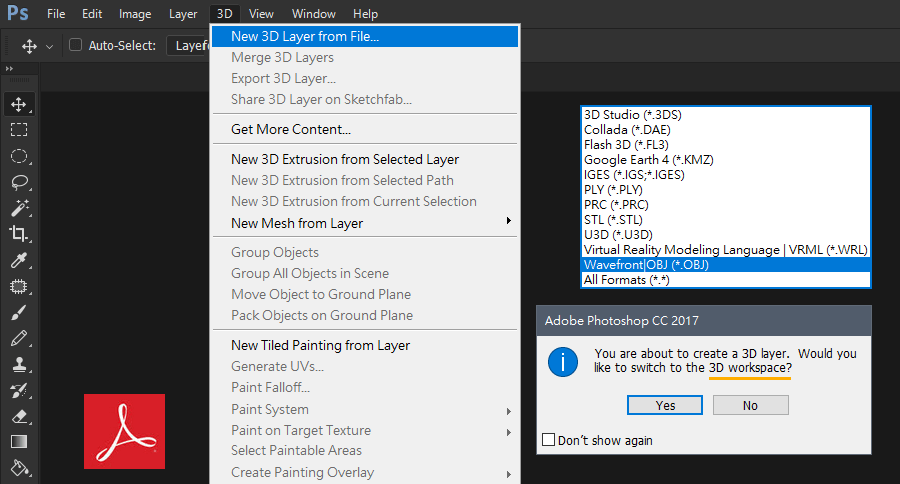
Photoshop 3D 導入 Wavefront OBJ 模型
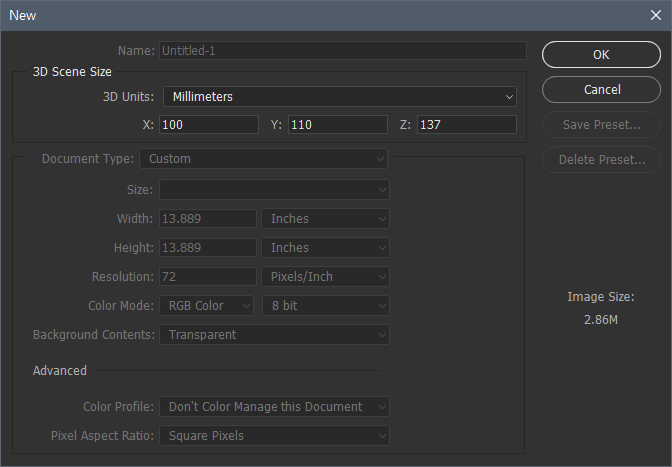
於 Adobe Photoshop 先建立一個例如 1000 × 1000 的空白圖片,然後由上方 3D 選項選擇導入 Wavefront OBJ 格式模型,此時亦會出現工作空間的轉變提示,可以在右上角切換工作空間。


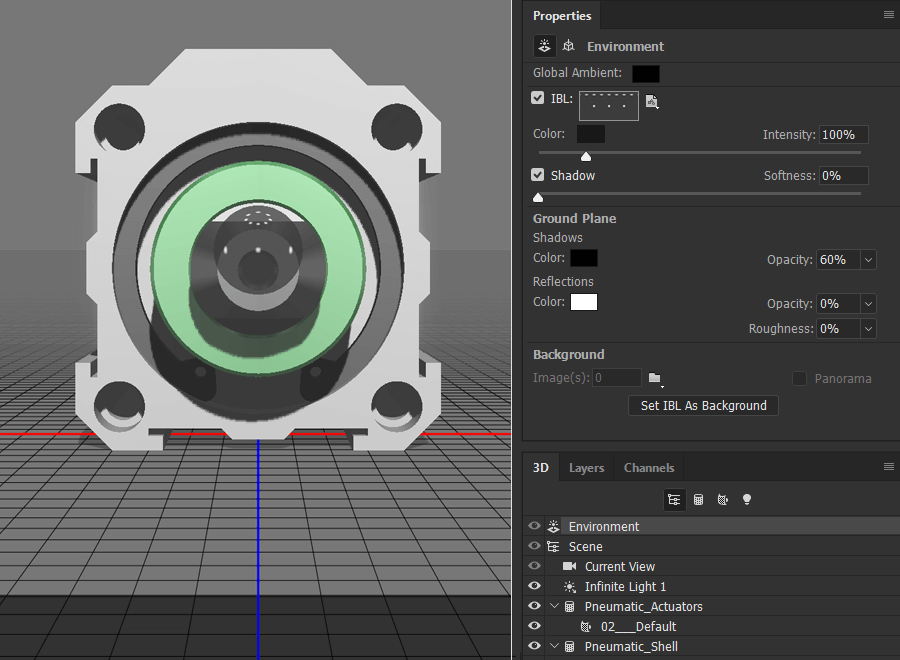
亦可以在 Photoshop 設置調整 3D PDF 的一些相關材質及空間環境,光源、相機等等可進一步閱讀 Photoshop 說明。

使用 Photoshop 3D 輸出 3D PDF 檔案
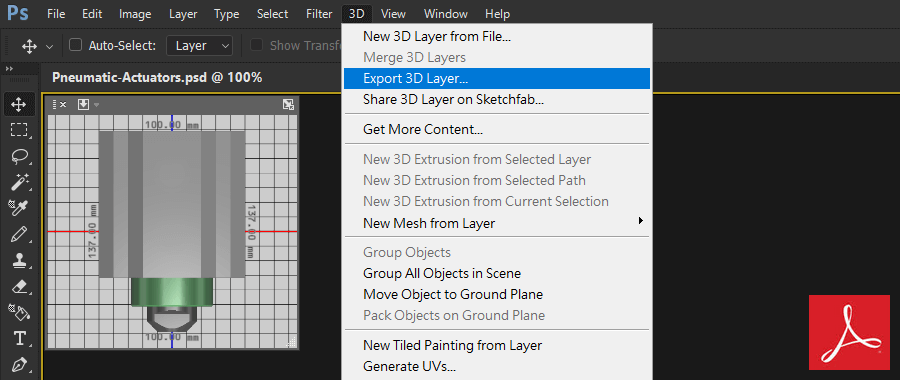
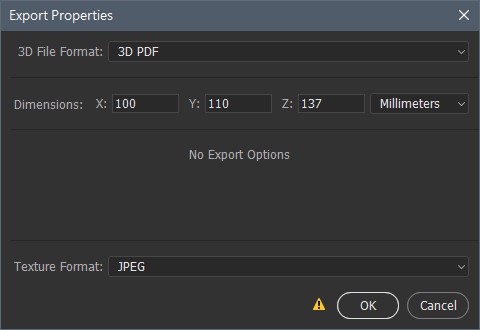
於 Adobe Photoshop 輸出建立的 3D PDF 檔案,由上方 3D 選項選擇輸出格式為 3D PDF。



導出完成結果 Adobe Photoshop Export 輸出格式為 3D PDF 目前檔案約尺寸 590KB。
開啟 3D PDF 檔案
第一次開啟使用 3D PDF 的時候,會看到頂端顯示具有以下訊息的黃色訊息列,都需要重新點選使用信任此份文件。3D 的動態性質使其有容易成為安全性弱點的可能。因此在 PDF 中自動播放 3D 內容預設為停用。
https://helpx.adobe.com/tw/acrobat/using/enable-3d-content-pdf.html
以下是本想直接透過網頁呈現,應該是預設為停用所以無法放大縮小、旋轉等功能。
需要下載後才能以 3D 動態方式瀏覽,安全性亦影響了方便性。
PDF 透過網頁呈現,的語法但是 <object> 於 CSS 處理 Responsive Web Design 響應式,似乎和 <div> 結果不太一樣。
<object name="pneumatic-actuators" type="application/pdf"
data=".../Pneumatic-Actuators.pdf"
width="100%"
height="100%">
</object>附加更新
Adobe Photoshop 3D 功能將在未來更新中移除。建議使用者可瀏覽 Adobe 新 3D 的 Substance 3D 工具。
採用 Adobe Photoshop 定位 3D Model 模型通過編輯紋理和光源包括無限光、聚光、點光以及環繞場景的影像型光源。Adobe Photoshop 可以開啟 3D 格式:DAE (Collada)、OBJ、3DS、U3D 和 KMZ (Google Earth)。由於技術原因 Adobe Photoshop 的 3D 功能集無法在較新的作業系統中穩定運作,所以自 Adobe Photoshop 22.5 起移除這些功能。