啟用 IIS 播放 MP4 影片設定
HTML5 Video Tag
使用 HTML5 Video 標籤播放站台的 .mp4 預設中需要以手動開啟這些設置,才能正常的播放影片。目前 HTML 5 所支援的影片格式有 mpeg 4、ogg、WebM。其中 mpeg 4 是比較常用的影片格式 .mp4 可以提供高畫質和低檔案大小的影片,比較通用的影片格式。當無法播放可能需要檢查瀏覽器隱私權與安全性設定,是否開啟「允許音訊與影片自動播放」。另外是檢查網站空間 video/mp4 是否啟用 MIME 類型。

啟用 MIME 類型
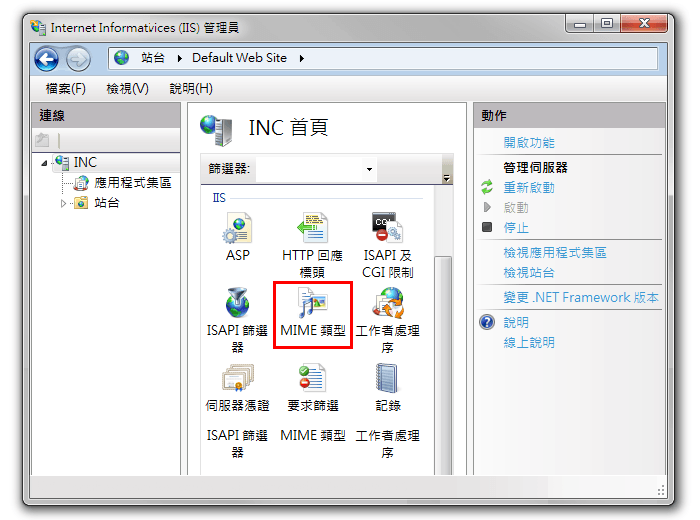
必須先於控制台 程式集 程式和功能 開啟或關閉 Windows 功能來啟用 IIS 功能。於本地 IIS 站台的 ROOT 結點項目中選擇「MIME 類型」

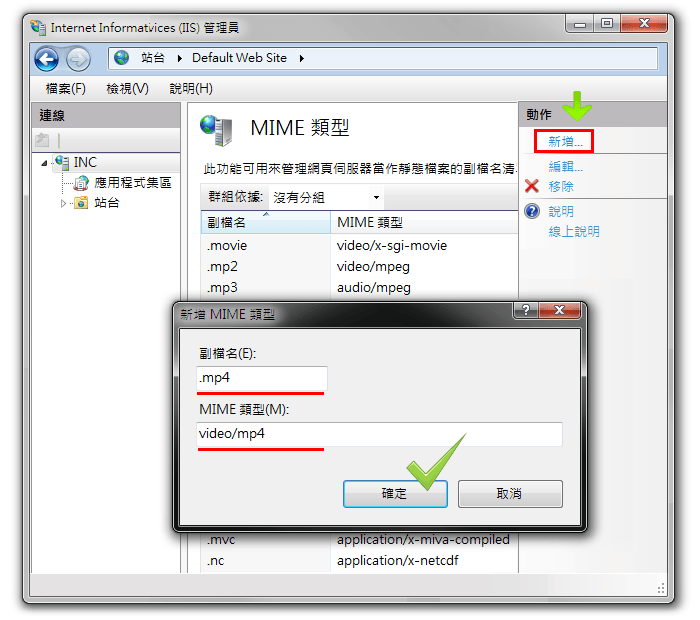
設置 IIS 添加副檔名 .mp4 的 MIME 類型 video/mp4

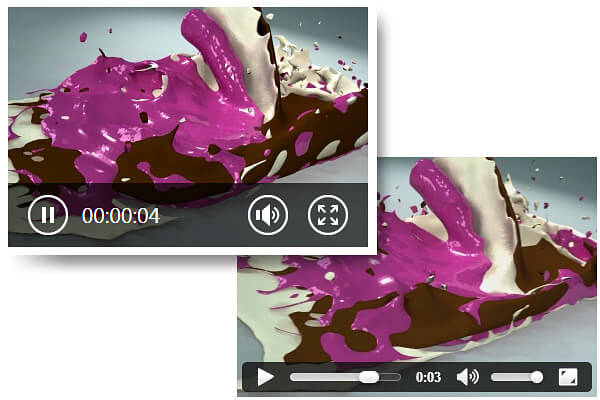
播放 MP4 影片及播放功能列畫面
HTML5 Video 在網頁上使用 MP4 影片播放需要考慮影片的大小、壓縮率等因素,以達到最佳的播放效果和使用者體驗。也可以使用 JavaScript 屬性和事件來控制影片的播放行為,如 autoplay, loop, muted, pause, play 等。

網頁加入 HTML5 Video
於網頁中播放 MP4、OGG、WebM 影片
目前許多瀏覽器都支援 HTML5 以及 H.264 影片轉碼器或 WebM 格式的影片元素。能夠設定影片長、寬、增加影片播放控制列、是否自動播放、是否自動重覆播放等功能,不同瀏覽器所支援的影片格式不同,使用 <video> 標籤建議提供兩種以上的影片格式,才能自動根據瀏覽器判斷播放,如果該瀏覽器都沒有支援播放,則提示瀏覽器不支援 <video> 這個標籤。
HTML5 (video) 標籤屬性的基本語法
<video preload controls loop poster="media/coFlow.png" width="720" height="480">
<source src="media/coFlow.mp4" type="video/mp4" />
<source src="media/coFlow.ogv" type="video/ogg" />
<source src="media/coFlow.webm" type="video/web" />
瀏覽器不支援 HTML 5 <video> 標籤之影片格式播放。
</video>preload 預先載入、autoplay 自動播放、controls 控制按鈕(播放功能列)、loop 播放循環。控制項中如果同時使用 autoplay 與 preload,會以 autoplay 屬性為處理。
poster 海報影像只會在無法使用視訊時顯示的圖片。設定視訊播放寬度 width 與設定視訊播放高度 height 的屬性。
source src 指向視訊檔案的位置,網址或相對位址,type 影片的類型。
網頁新增 HTML5 video 控制項
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
HTML <track> Element 字幕軌道
WebVTT Unicode 格式文件檔案
WebVTT files are 8-bit Unicode Transformation Format (UTF-8) format text files that look like the following.
WEBVTT
00:00:01.878 --> 00:00:05.334
Enable IIS MIME to play MP4 movie settings
00:00:08.608 --> 00:00:15.296
Add Video Playback Control & Video Settings.第一行必需是 WEBVTT 接著空行,接下來是一行時間範圍加一行或多行字幕內容加空行,一行時間範圍加一行或多行字幕內容加空行。
時間格式是 HH:MM:SS.sss 時:分:秒.毫秒。
開始時間 --> 結束時間、--> 的兩邊各有一個空格,這兩個時間必需寫在同一行
時間都是相對於視頻開始的時間間隔。
時間之後是字幕文本,時間和字幕文本之間不能有空行,字幕文本可以是一行或多行,字幕文本中不能有空行。
伺服器問題
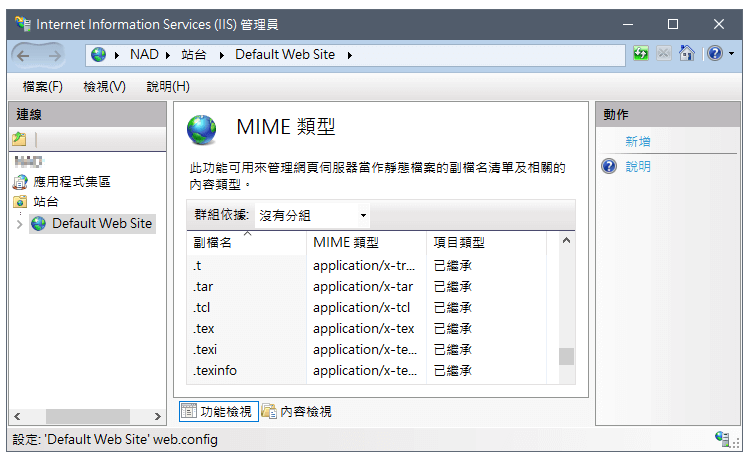
WebVTT 字幕文件的 MIME 類型約定是 "text/vtt",需要在 IIS 或者 Apache 等 Web 服務器中配置。

QuickTime Professional for Windows build 7.7.9
Apple 不再支援 Windows 版 QuickTime 7
https://support.apple.com/kb/DL837?locale=zh_TW
新版 Windows 已支援 H.264, MPEG-4 影像壓縮格式(針對影音編碼、解碼)和 AAC 等 QuickTime 7 啟用的主要媒體格式。所有現行 Windows 網頁瀏覽器都可支援影片,而不需要瀏覽器外掛模組。Apple QuickTime 7 內含需權利的技術,因此需要 QuickTime 7 專屬的 (SN) Key 專業版註冊碼註冊才能解除 QuickTime Professional 專業版的功能限制。
當播放 Apple QuickTime 標誌變成 QuickTime 專業版標誌時,就表示註冊完成。而 QuickTime X 採用新一代 QuickTime 技術,支援更新的編碼及更具效益的媒體播放功能,該技術自 Snow Leopard 起便已內建於 OS X。
在討論影片過程中 QuickTime 媒體播放器,算是影片播放時間點很好控制播放的工具,只是已經結束。新版 Windows 中似乎又只能用 PotPlayer 64 bit 來順利開啟 .mov 影片的檔案。
QuickTime 7.7.9 改進記憶體處理機制後,已解決惡意製作的影片檔案可能導致應用程式意外終止或執行任意程式碼問題。