PNG 非失真性壓縮點陣圖
Portable Network Graphics
PNG (Portable Network Graphics) 是由 Thomas Boutell 所研發的圖檔格式,結合了 GIF 與 JPEG 圖檔的優點。
主要特色:PNG 它是一種可以攜帶式、合法公開使用、壓縮不失真、可支援 24 位元的影像、無鋸齒狀邊緣的透明背景的點陣圖檔 (Bitmapped image files)。在 1996年十月 W3C 公開發表 PNG 為另一種網路圖檔格式,目前瀏覽器亦都支援此格式。
PNG 與 GIF 其特色類似之處
透明效果 (transparency) 可以作透明效果,也可以作非方形的透明效果圖。高效率且 100% 壓縮不失真及接力式 (streamability) 圖檔可以連續地讀寫。漸進式顯示由於是低色階圖,所以在網路上應用,可以採漸進式,快速傳送。(接收時也會快速地由模糊圖顯現為清楚的圖檔)
PNG 創新獨有的特色 (GIF 所沒有的特色)
使用全彩模式時,可以高至每 Pixel 有 48 bits (圖解析得更細緻)。使用灰階圖模式時,可以高至每 Pixel 有 16 bits (解析度較好)。可以完全阿法線性等量,通常使用在透明遮罩上。自動調整合適的圖形亮度/對比,顯示最佳效果。網路上快速傳送,更快速的漸進式傳送顯示圖檔模式。具可靠性,會自動直接偵測圖形傳送時所造成的的常見的檔案訛誤。
PNG 不盡完美的缺點
PNG (Portable Network Graphics) 是廣泛使用的無損壓縮圖像格式,它支持透明度、色彩空間和其他元數據。然而 PNG 圖像在不同的瀏覽器中可能會出現色差問題,導致圖像的顏色和預期不一致。這是因為不同的瀏覽器對 PNG 圖像的色彩管理有不同的處理方式,有些瀏覽器會忽略 PNG 圖像中的色彩空間信息,而有些瀏覽器則會根據色彩空間信息對圖像進行轉換。
PNG 不支援單個檔案儲存多張圖片
以動畫 GIF89a 模式可以儲存多張 GIF 圖片在同一個檔案中,如此可以網頁上做出動畫效果。PNG 則因為 PNG GROUP 堅持 PNG 是一個單張圖片的檔案格式而不支援這方面的應用。
PNG 不支援 CYMK 模式
CYMK 色彩模式是應用於印刷出版的圖檔色澤表示法。PNG 被界定為是一個專門用於跨平台網路傳輸的檔案格式,所以 PNG 不支援 CYMK。
CYMK 的圖檔轉為 PNG 式時,需先將色彩模式轉成 RGB,否則會發生色差的問題。
PNG 沒有儲存 DPI 資訊。DPI 是一種決定圖檔列印品質的資訊,例如 300DPI 就表示要將 300 pixel 列印在一英吋的範圍間。PNG GROUP 也把這個視為是一種 Device 依賴性大的資訊,所以不予儲存。
APNG 製作成動畫提高圖像品質

Animated Portable Network Graphics APNG
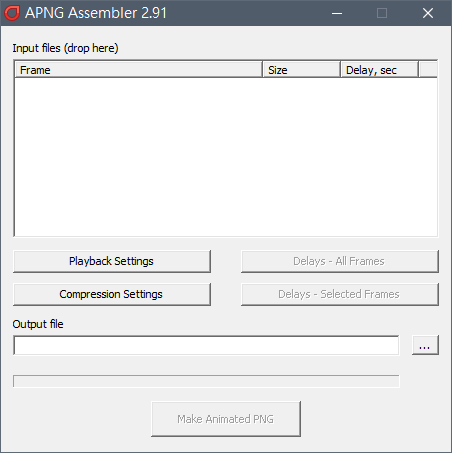
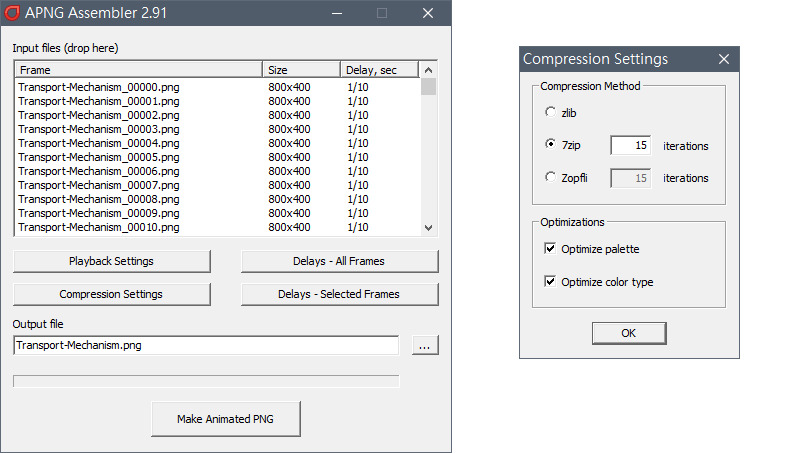
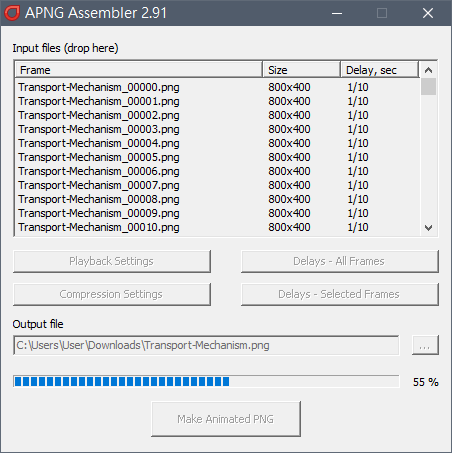
Mozilla 在 2004 年開發設計 APNG 格式,將 PNG Sequence Frames 序列幀合成 APNG,使用 APNG Assembler 將 PNG 格式的圖片製作成動畫、盡可能縮小的 zlib, 7zip, Zopfli 檔案優化技術。能將可攜式網路圖形 PNG 圖片製作成動畫差別 APNG (Animated PNG) 支援更多色彩、支援的 24 位元圖像和 8 位元透明性 PNG 檔案的相容性,雖然 APNG 未正式進入官方標準但許多瀏覽器亦陸續支援 APNG。Version 2.91 優化 CLI 支持 Windows GUI 圖像輸入 及 Windows 的 64 位二進製文件。
APNG 及 WebP 都支持 8 bit Alpha Channel,Transparency 透明度可以有 256 级。
網路頻寬的速度提高,也許直接採用 MP4 影片方式,且之後 MPEG-5 EVC 技術標準定案、不僅支援 4K、HDR 與 WCG 廣色域可對應 8K 解析度壓縮比更高。Delay 延遲



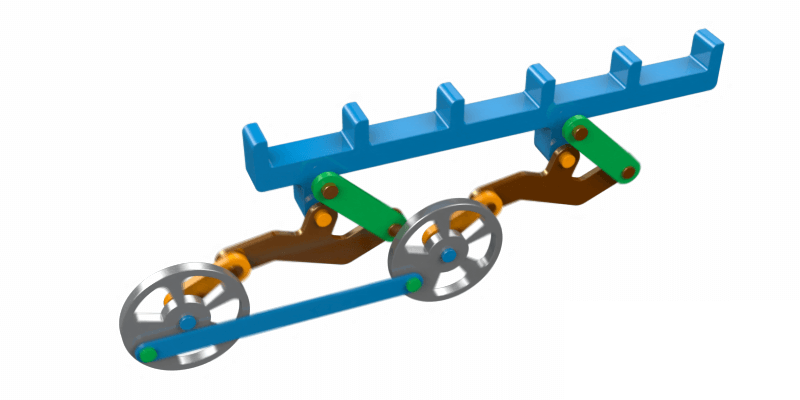
Transport Mechanism 傳輸機制
嘗試 Transport Mechanism 傳輸機制由 After Effects 輸出圖片使用 150 張 PNG 圖片尺寸為 800 × 400 輸出 APNG Transport-Mechanism.apng 的格式,輸出檔案尺寸 ~30MB,該格式可以支持當前瀏覽器,但需要使用的網站空間是否可以啟用該格式。例如 啟用 IIS (Internet Information Services) Web 伺服器播放 MP4 影片設定、需要租用的網站空間格式支持。

使用 APNG 輸出 Transport-Mechanism.apng 檔案方案參考下載 (ZIP) 解壓縮格式 APNG。
Transport-Mechanism.apng (~30MB) 使用當前瀏覽器開啟測試,或將 APNG 拉入瀏覽器。
APNG Assembler
TinyPNG 網頁圖片 PNG 壓縮工具、TinyPNG 高效的網頁圖片壓縮工具,可以一次上傳多個圖片,同時節省網站上的流量和儲存空間。TinyPNG 線上圖片壓縮工具,可以將 PNG 格式的圖片壓縮到最小,同時保持圖片的透明度和色彩。TinyPNG 使用智能的算法,可以自動判斷圖片中之像素是可以被合併或者刪除,從而減少圖片的數據量。TinyPNG 可以讓圖片節省高達 70% 的檔案大小,而不會看出圖片的差別、提高網頁瀏覽的性能。

免費 JPG, PNG 圖片壓縮工具、Google Squoosh 圖片大幅度壓縮工具。
TweakPNG
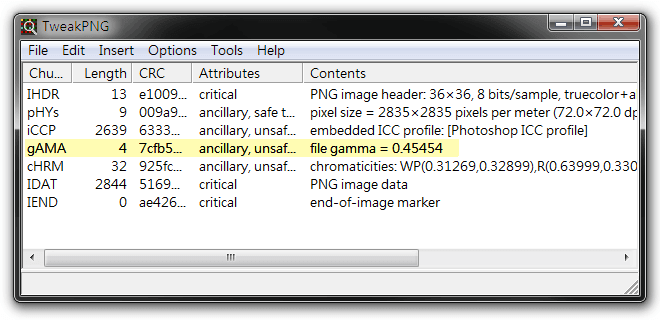
解決 PNG 圖像的瀏覽器色差問題,可以使用 TweakPNG 的免費工具,可以讓查看和修改 PNG 圖像中的各種參數,包括色彩空間、Gamma 值、背景顏色等。TweakPNG 使用簡單,只需要將 PNG 圖像拖放到 TweakPNG 的視窗中就可以看到圖像中的所有參數列表,並且可以進行參數修改。
TweakPNG 的參數中,最關鍵的是色彩空間和 Gamma 值。色彩空間是指圖像中使用的顏色模型,例如 RGB、CMYK、sRGB 等。不同的色彩空間有不同的顏色範圍和表現方式,如果瀏覽器不支持或忽略圖像中的色彩空間信息,就會導致圖像的顏色失真。Gamma 值是指圖像中顏色的亮度調整係數,它影響圖像在不同亮度的屏幕上的顯示效果。如果瀏覽器不支持或忽略圖像中的 Gamma 值,就會導致圖像的亮度過高或過低。
為了避免 PNG 圖像的瀏覽器色差問題,建議使用 sRGB 色彩空間和 0.4545 Gamma 值作為 PNG 圖像的標準參數。sRGB 色彩空間是一種通用的色彩空間,它被大多數的瀏覽器和設備所支持和認可。非直線性色彩符合人眼畫面的 0.4545 Gamma 值是一種適合於 LCD 屏幕的 Gamma 值,它可以保證圖像在不同亮度的屏幕上有一致的亮度表現。使用 TweakPNG 工具,我們可以輕鬆地將 PNG 圖像中的色彩空間和 Gamma 值修改為 sRGB 和 0.4545,從而解決 PNG 圖像的瀏覽器色差問題。

Photoshop 儲存 PNG 圖片不會附加 gAMA 值的參數,所以是沒有瀏覽器色差問題。但是使用 Photoshop CS2 以下的版本來儲存 PNG 圖片,會自動的附加上 gAMA 值而產生有色差解決的方式就是刪除 gAMA 的參數。
Browser Gamma-Consistency http://www.libpng.org/pub/png/colorcube/
https://www.w3.org/TR/PNG/ https://www.w3.org/TR/PNG/